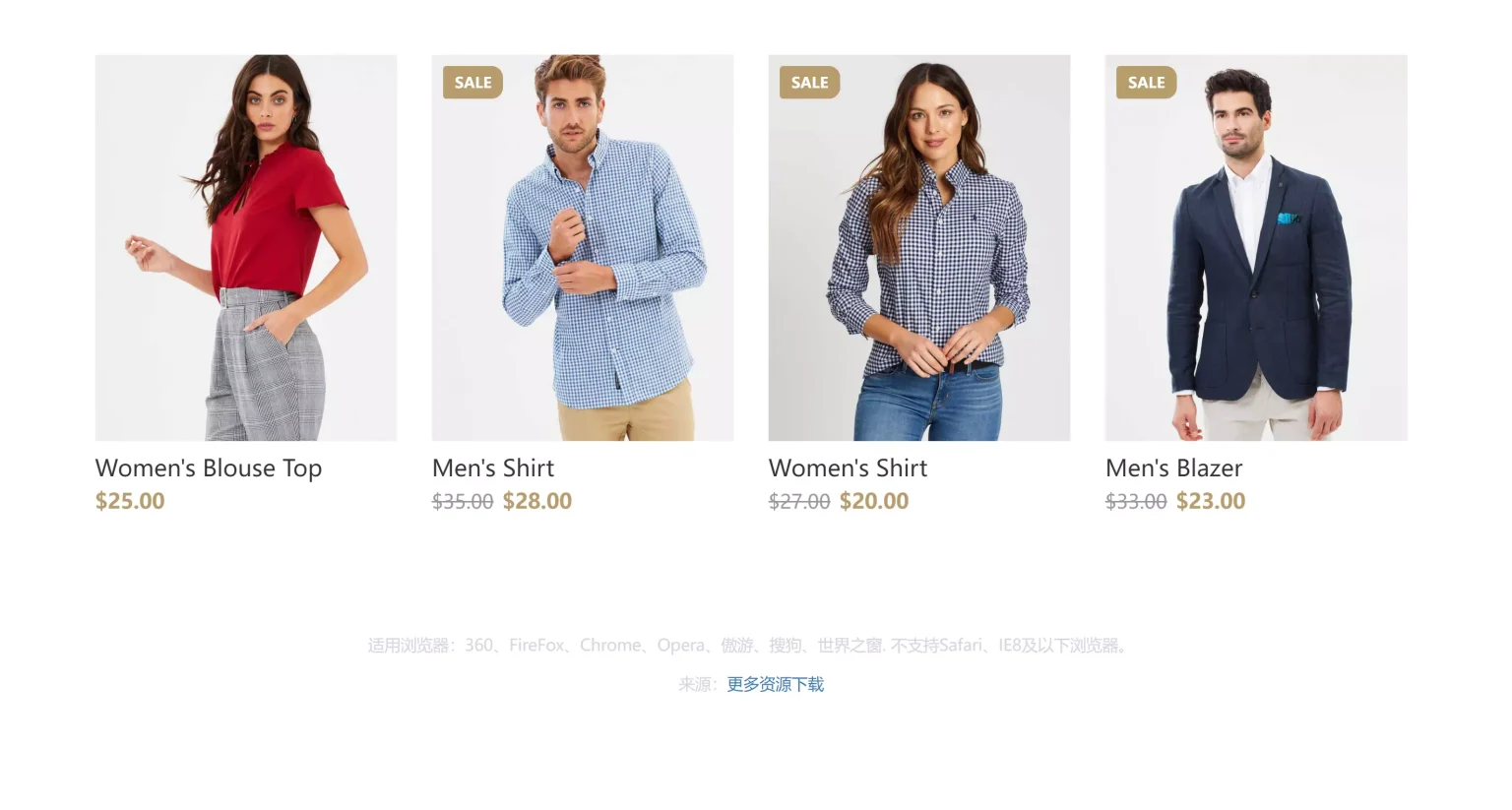
商品图片悬停切换CSS3特效
<div class="demo">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-1.jpg">
<img class="pic-2" src="images/img-2.jpg">
</a>
<div class="product-button-group">
<a href="#" class="add-to-wishlist">Add to wishlist</a>
<a href="#" class="quick-view">Quick view</a>
</div>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Women's Blouse Top</a></h3>
<div class="price">$25.00</div>
<a href="#" class="add-to-cart">Add to Cart</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-3.jpg">
<img class="pic-2" src="images/img-4.jpg">
</a>
<span class="product-sale-label">Sale</span>
<div class="product-button-group">
<a href="#" class="add-to-wishlist">Add to wishlist</a>
<a href="#" class="quick-view">Quick view</a>
</div>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Men's Shirt</a></h3>
<div class="price"><span>$35.00</span> $28.00</div>
<a href="#" class="add-to-cart">Add to Cart</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-5.jpg">
<img class="pic-2" src="images/img-6.jpg">
</a>
<span class="product-sale-label">Sale</span>
<div class="product-button-group">
<a href="#" class="add-to-wishlist">Add to wishlist</a>
<a href="#" class="quick-view">Quick view</a>
</div>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Women's Shirt</a></h3>
<div class="price"><span>$27.00</span> $20.00</div>
<a href="#" class="add-to-cart">Add to Cart</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-7.jpg">
<img class="pic-2" src="images/img-8.jpg">
</a>
<span class="product-sale-label">Sale</span>
<div class="product-button-group">
<a href="#" class="add-to-wishlist">Add to wishlist</a>
<a href="#" class="quick-view">Quick view</a>
</div>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Men's Blazer</a></h3>
<div class="price"><span>$33.00</span> $23.00</div>
<a href="#" class="add-to-cart">Add to Cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。